PAWS
Overview
Paws is a pet adoption website that helps connects potential adopters with their next pet and makes the adoption search process easier. The platform targets an audience that is looking for a pet companion and encourages them to adopt and not shop.

Problem
Users shop for pets rather than adopt because the process of shopping is simpler than adopting. They don’t get accurate information on the availability of pets online, frustrating users more.
Solution
Is to allow users to receive all the information about available pets in the comfort of their homes and then visit the shelter with a clear mind to adopt their companion.
My Role
- As a user experience designer, my role is to design a pet adoption responsive website from concept to delivery.
Responsibility
-
User / Competitive Research
-
Site Map / User Flows
-
Responsive Wireframes
-
Web Prototype
My Design Process
Empathize
Define
Ideate
Prototype
Test
Result
User Research Summary
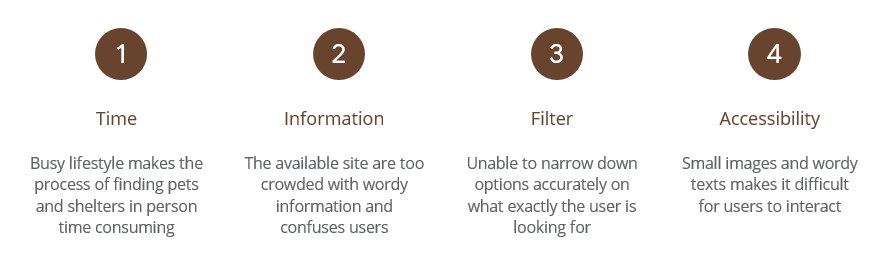
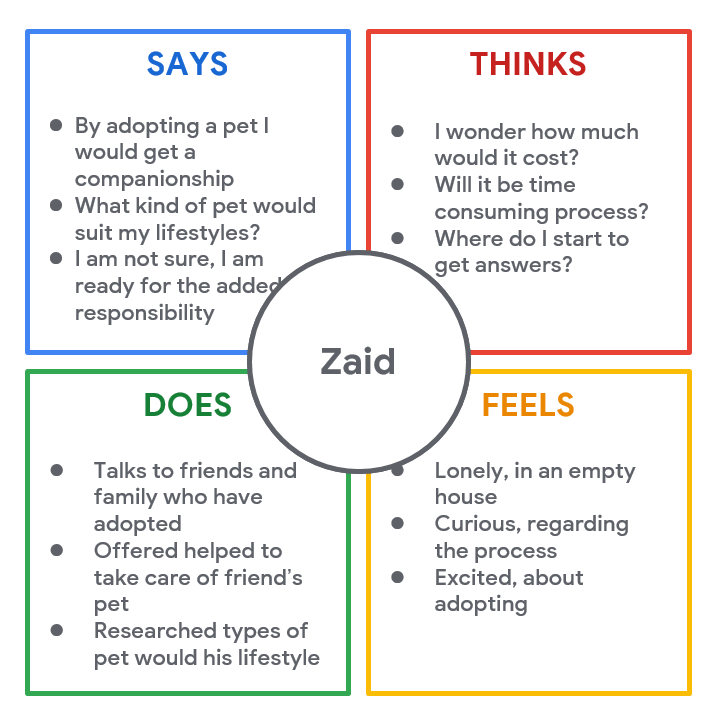
To understand the experience of a potential adopter, I conducted interviews and using the information collected I created an empathy map. Learnings obtained from the research portrayed:
Users are looking for a companion that fits their lifestyle and in order to do that the target audience needs accurate information on the pet. There are looking for the process to be simple enough to make it easier for them to obtain that information and complete the adoption process.
Adopting a pet is a big life decision and users require a simple and intuitive responsive website to kick start their adoption process by finding shelters nearby, viewing availability, and in the end going to the shelter for adoption.
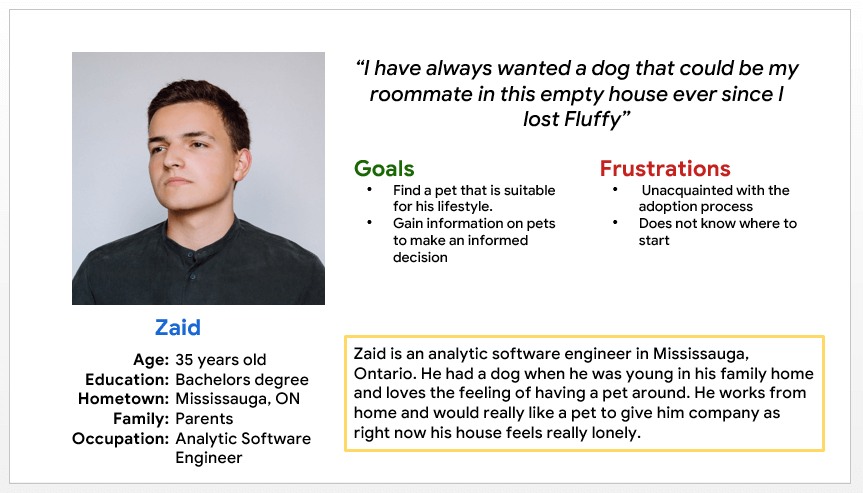
Persona’s
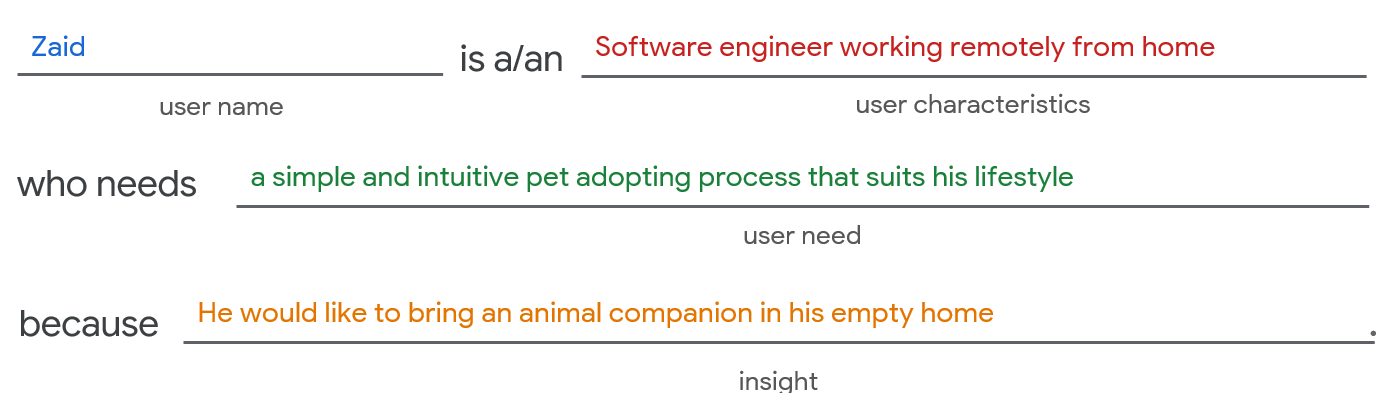
Zaid
Zaid is a Software engineer working remotely from home who needs a simple and intuitive pet-adopting process so that he could bring an animal companion in his empty home.
Crystal
Crystal is a young professional who needs an easier way to find detailed information on available pets nearby so that she can adopt a pet that match matches her lifestyle.
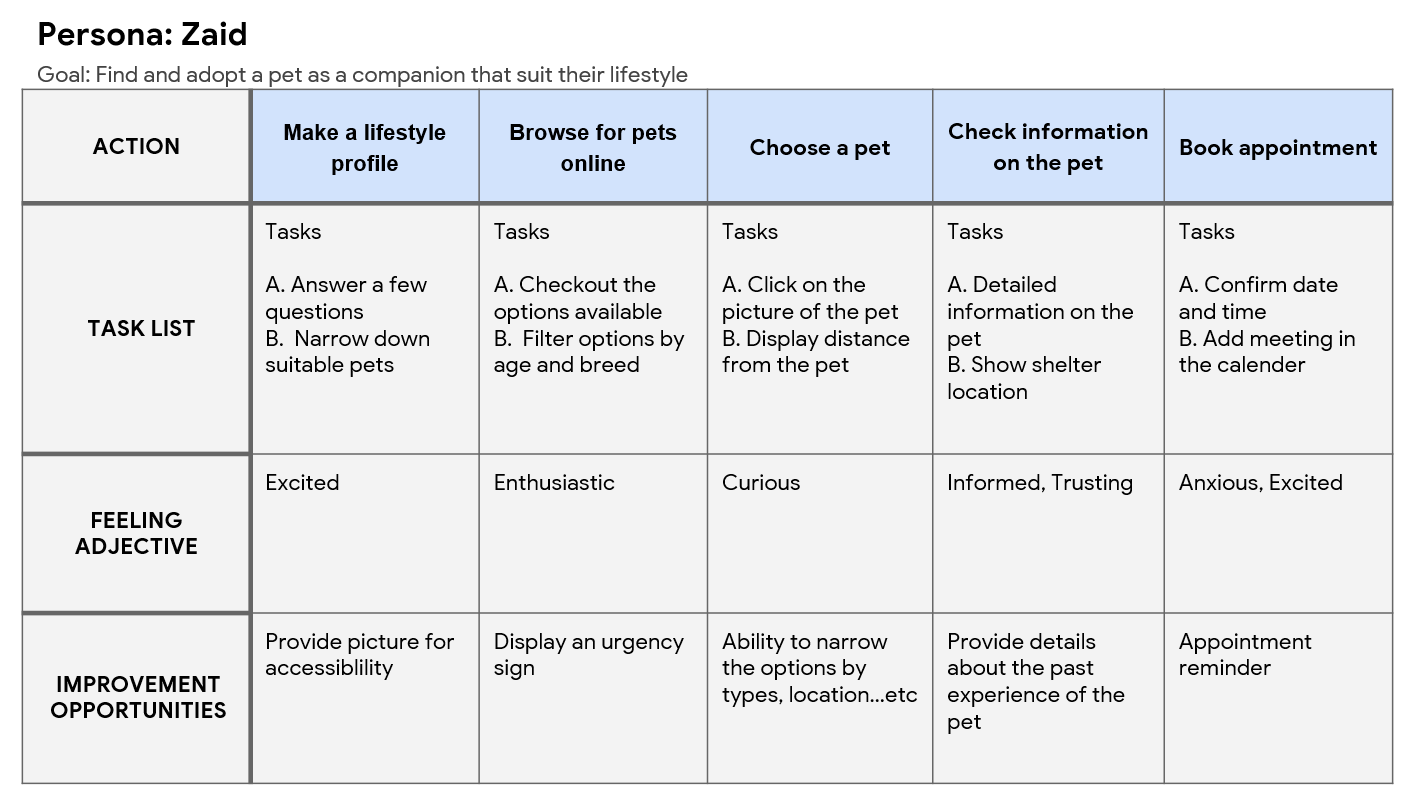
User Journey
Mapping Zaid’s user journey demonstrates his journey with the website and portrays improvement areas.
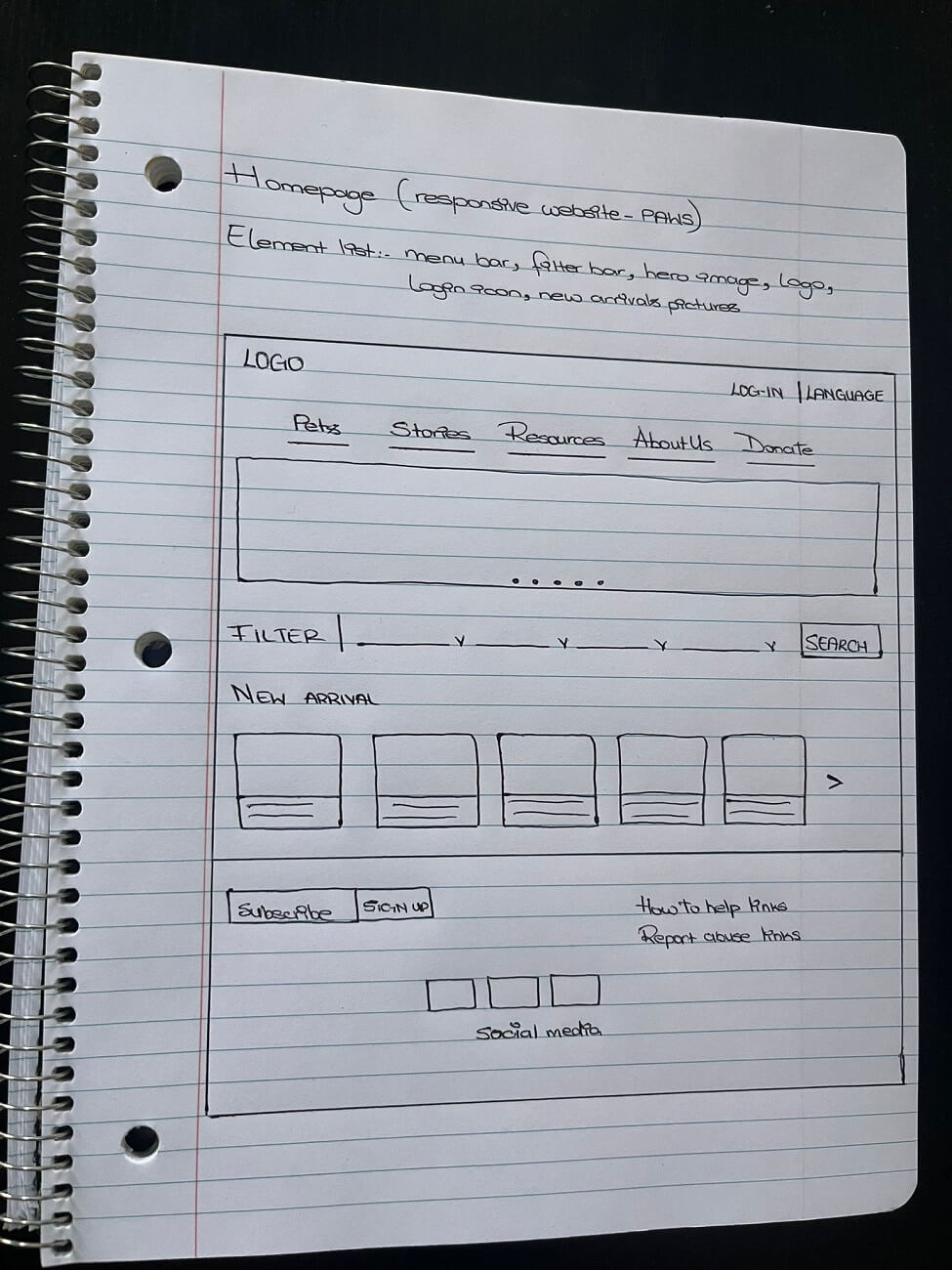
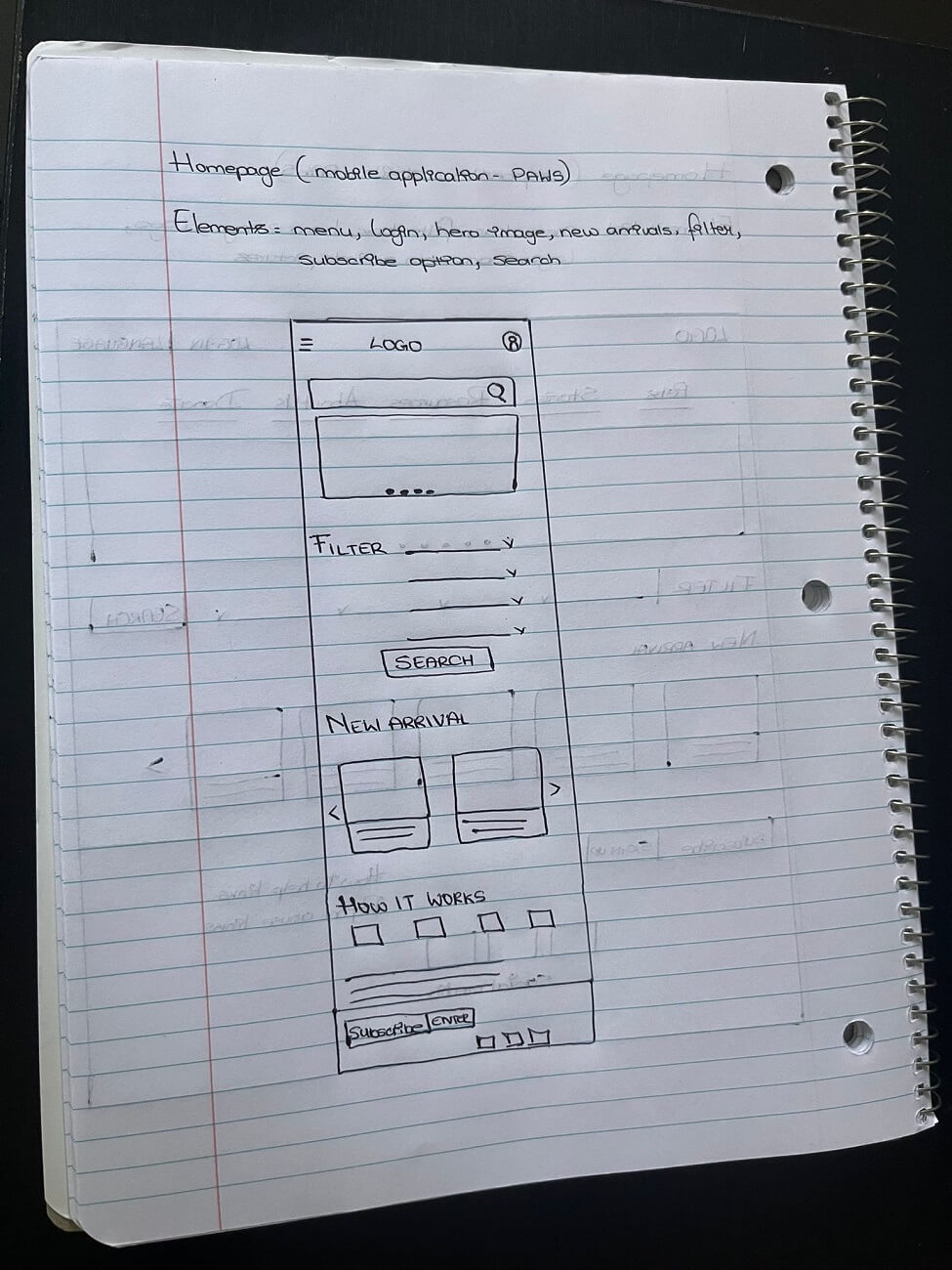
Paper Wireframes
Website - Mockup 1
I was able to create initial drafts to demonstrate variations of each web page and establish a basic structure of the layout for the web with the information gained through my research. The main goal of this stage is to make the website more simple and intuitive for pet searches and the adoption process to be less time-consuming and stress-free.
Digital Wireframes
Website - Mockup 1
After ideating multiple times, to constantly integrate the user’s needs in the best manner and optimize the user experience, I was able to digitize the wireframes.
Low-Fidelity Prototype
Overview
After making sure that all-important features have been added, using Figma Low-fidelity digital wireframes were then created. This showed a better understanding of the layout and size of the elements that would make up each page.
Usability Testing
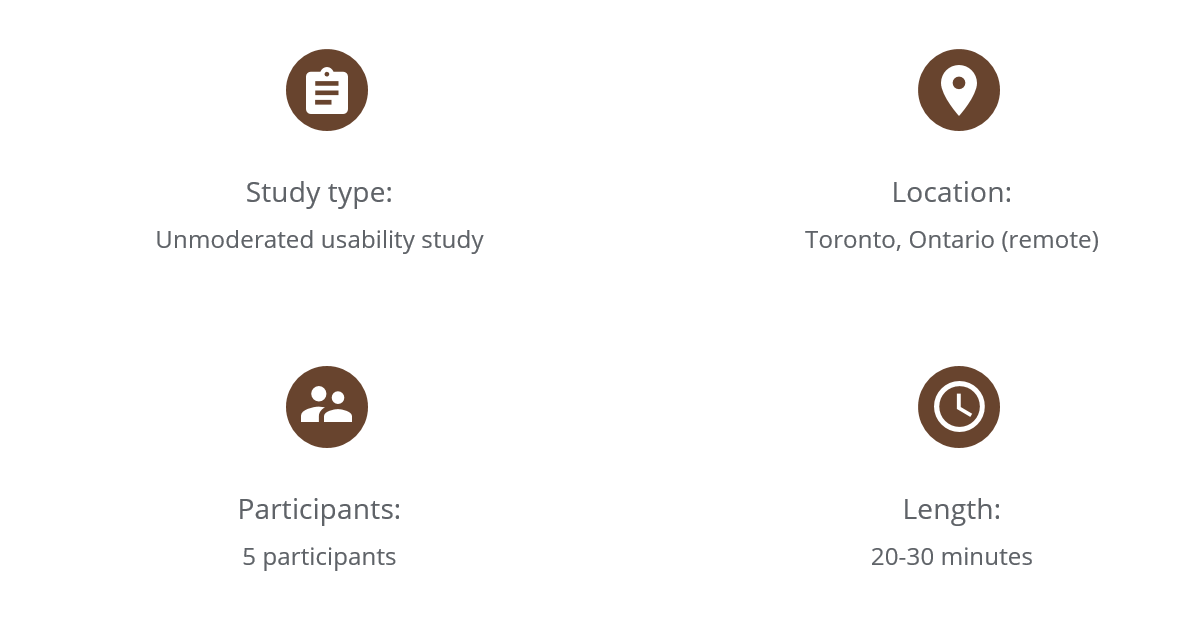
Overview
It’s time to test whether the low-fidelity prototype reflect what the users want from using the responsive website. We are testing on how the navigation through the design feels, if the solution solves the problem and ways in which the layout and be improved. Findings were gathered:
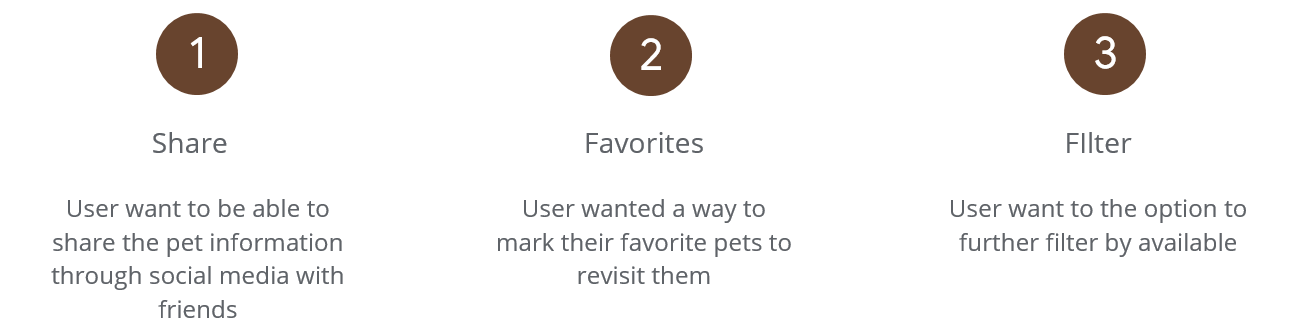
Mockups
Mockup 1
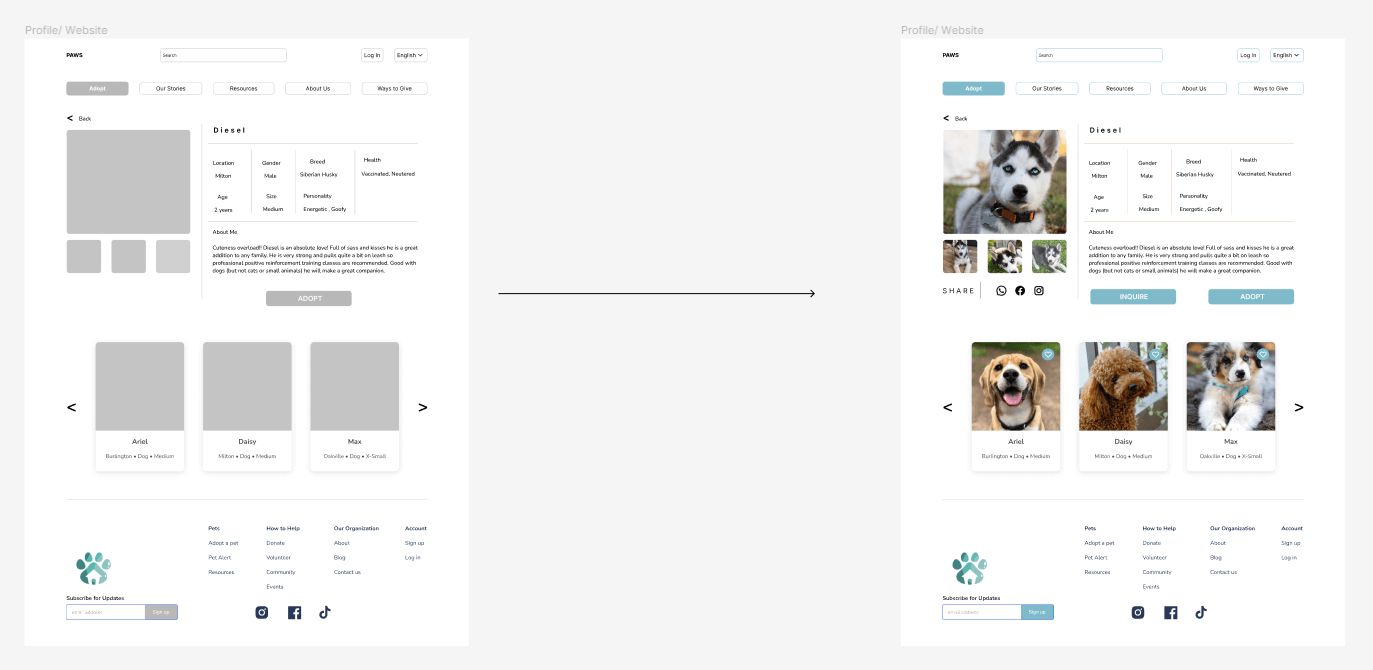
Based on the insights obtained, a few changes were made to the digital wireframe to improve usability. I added Sharing icons at each pet profile allowing users to share the pet information with friends and family through social media.
Mockup 2
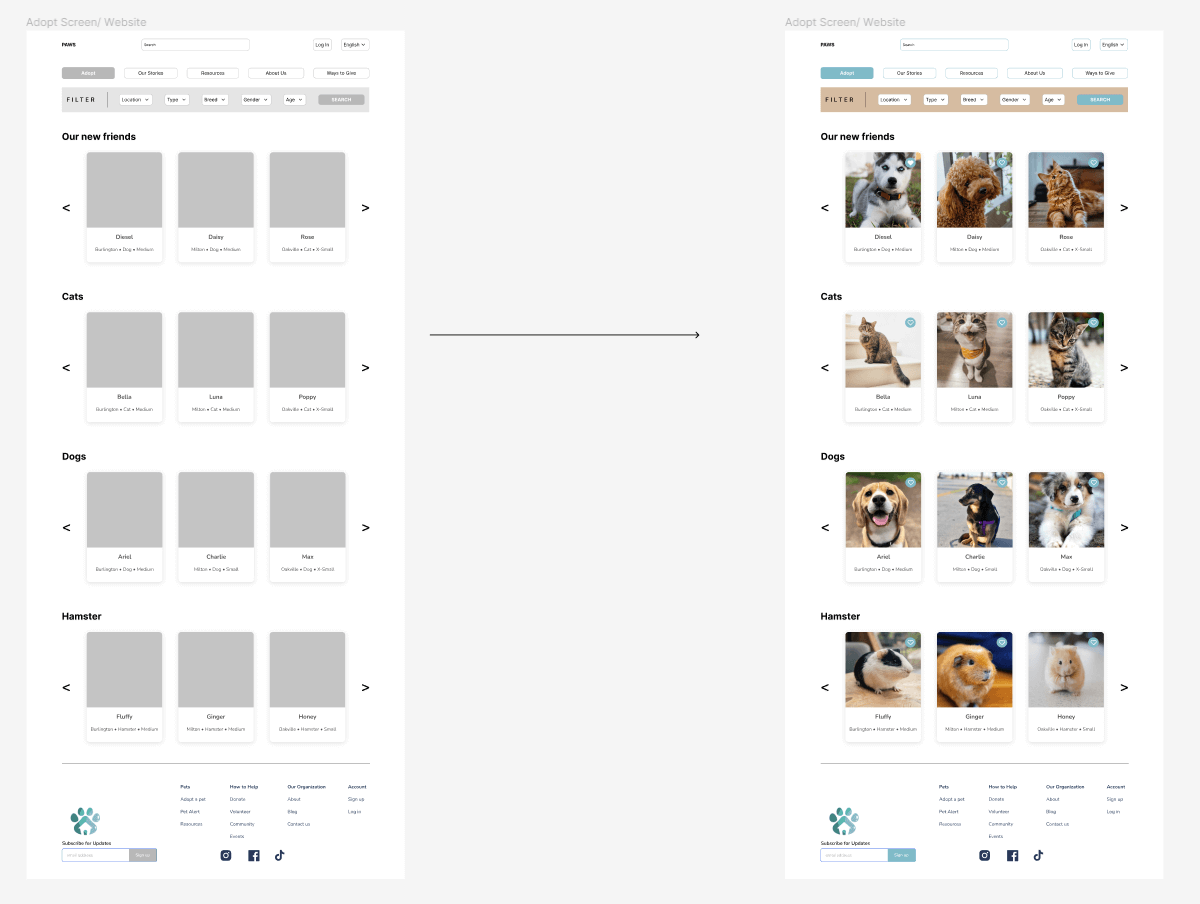
Heart icons were added on the top right-hand side of each pet image giving users a way to mark their favorites to make it simpler to visit that particular pet information next time.
High-Fidelity Prototype
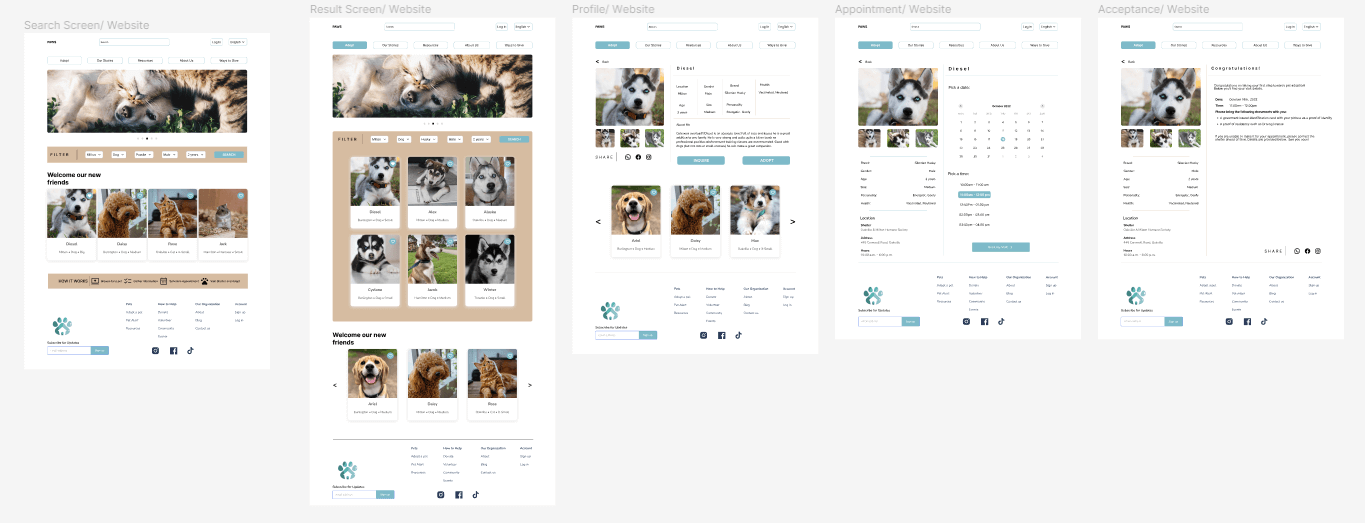
Overview
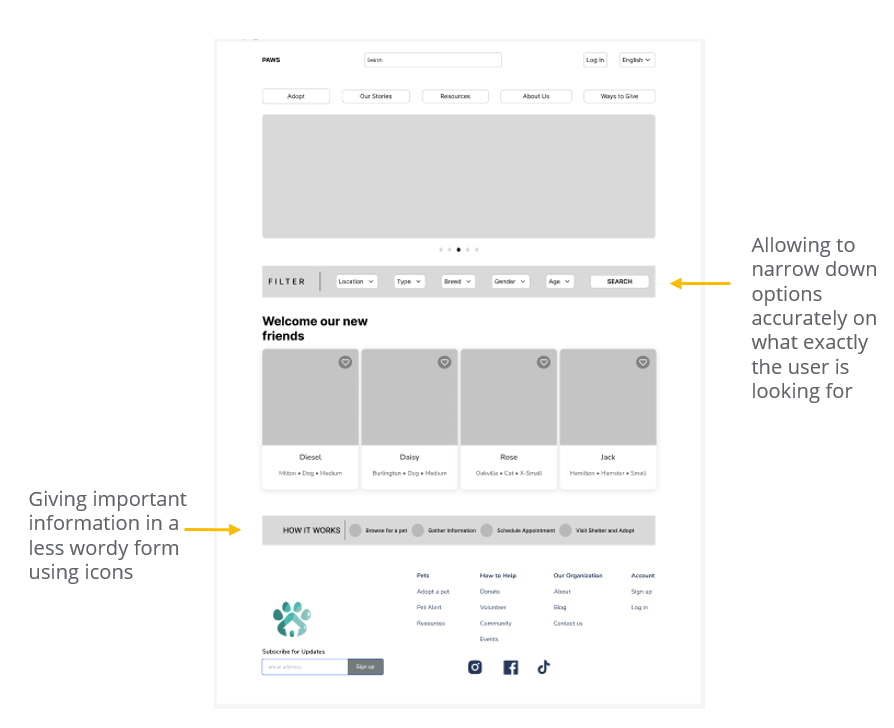
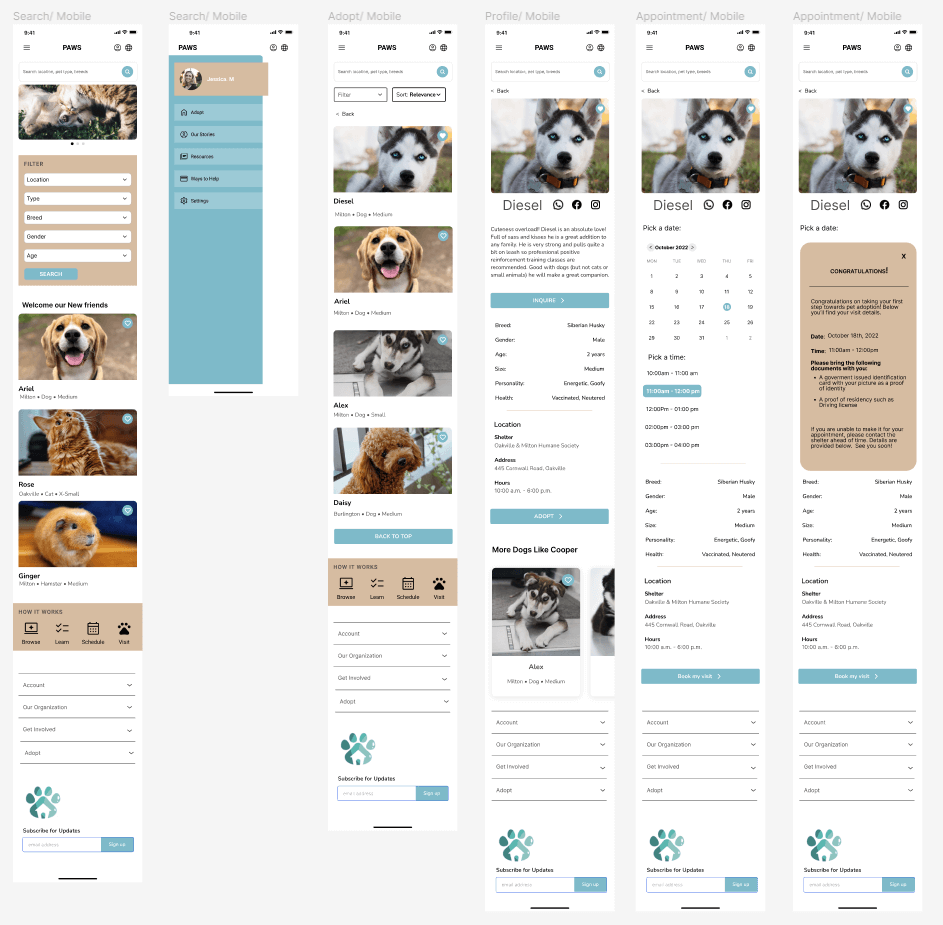
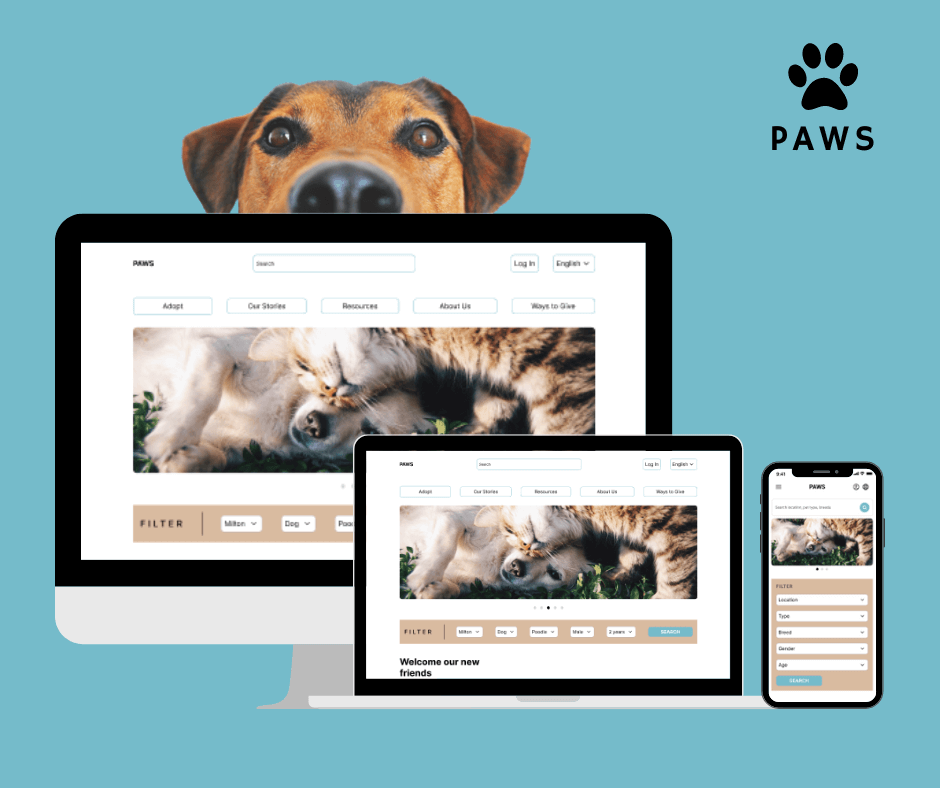
The final high-fidelity prototype presents a cleaner design of the user flow showcasing elements incorporated from user feedbacks and requested features. This will help the user get a clear picture of what they will experience on the website.
You can interact with the prototype here
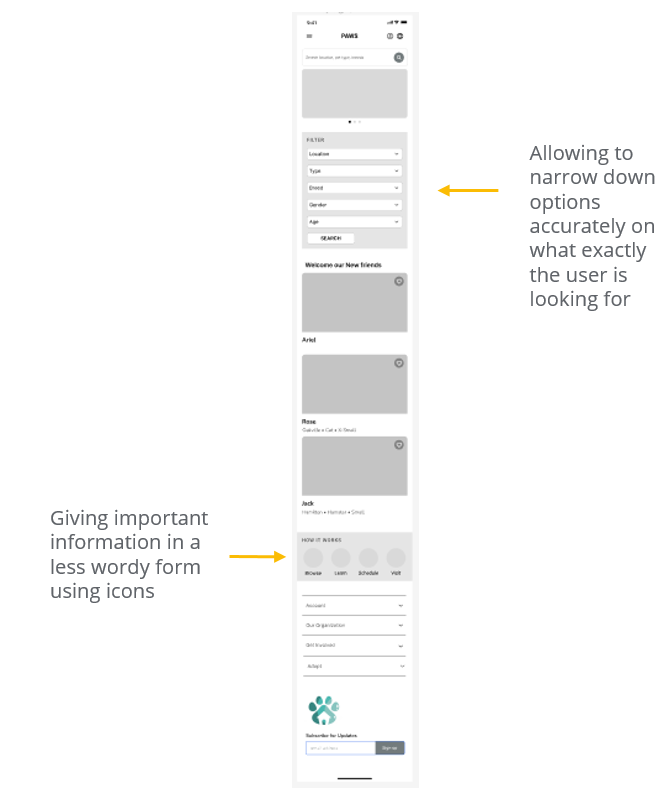
For the mobile version prototype
Next Steps
01
Develop and integrate features that would facilitate fostering of pets to users to get used to having them around before adopting.
02
Further develop features like a chat robot to give 24/7 support and guide new owners to inquiries.
03
Insert a few sentences summarizing the next steps you would take with this project and why.
Learnings
While designing the Paws website, I learned about the importance of understanding your biases to avoid them. Prompts like this that are closer to the heart of the researcher make it hard to distance personal emotions. But remembering who my target audience is and referring back to their pain points helped me tune back my focus on solving the user problem.
Impact
The website stands out by offering users an intuitive process for easily browsing for pets, finding all necessary information regarding the pet, and booking appointments with shelters for the pet’s adoption process. An easy and enjoyable process to find pets that suit the owners’ lifestyle.